前から、したいと思っていたけど、なかなか時間がなくて出来なかった
四月に入ってから、雨続きでこの機会を逃したら出来ないと思って、分からなくて不安いっぱいの中でレスポンシブデザインにしました
相変わらず、ホームページを作っているソフトはMovableTypeですが、最新の6.1にアップグレートしました
ここで、まずつまずきました(この事は後に書きます)
レスポンシブデザインはMovableTypeの公式ディレクトリーにあったrainierをベースにカスタマイズをしています
本当は、MovableTypeからwordpressに一挙に変更と言う考えも合ったのですが、全部をいっぺんに変更するのは少し難しく時間が足りないので、先送りです
別のテーマを採用する時に、今までのテンプレートも全部新しくしたので、書き直したり付け足したり思ったより大変やった
お問い合わせやテストページで、かなり前から少しずつ試していたので、なんとかできた感じ・・・・
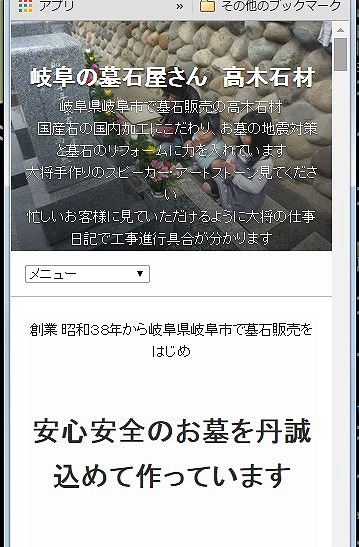
それで、出来上がった高木石材のホームページがこれです
無駄な色使いを減らして、出来るだけシンプルに見やすくを心掛けました
右にあったサイドバーを左に持ってきて、記事を読み易くしました
スマホの場合にはこんな感じ
スマホだとこんな感じです
今回レスポンシブで頑張ったのは、ここまです
これを機会に、ホームページの内容も見直して、もっと見やすくするつもりです
エラーのページがありましたら教えて下さい