Movable Typeを5.27だったかなーバージョンアップしたらテーマにレスポンシブWebデザインの「Rainier」がはいっていたので、そのテーマに変更してみた
レスポンシブWebデザインの「Rainier」に変更した一番の目的は
すべてのデバイスに対応する事です
パソコンで見ているページをスマートホンで表示すると小さくてみずらいので、勝手に見やすくレイアウトをしてくれるのがレスポンシブデザインです

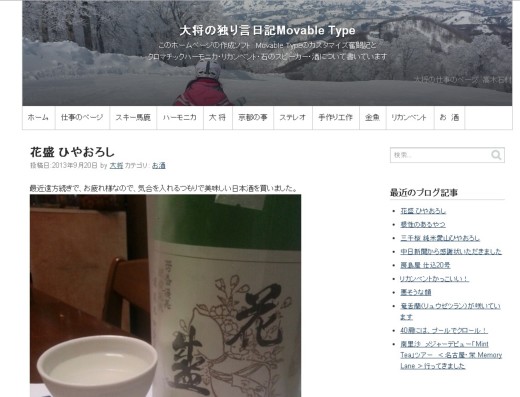
これがパソコンでの表示です

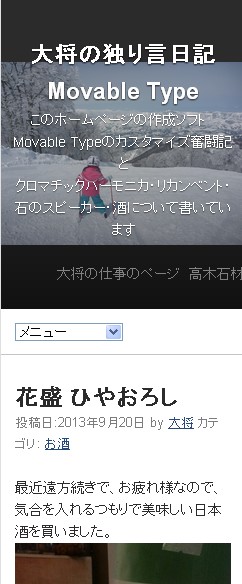
これが、スマートホンで表示した場合
写真も縮小されて、文字も大きくて見やすく感じます
仕事のページもこれから全部変更していこうと思うけど、もう少しデザインをいじれるようになってから本格的にやります
素人で、これだけできればOKでしょう!
自己満足の大将でした
カレンダーがうまく機能しないんだよなー・・・・・分かる人教えて下さいm(_ _)m