MT6 rainierのcssカスタマイズでぼちぼち分かるところからやってみた
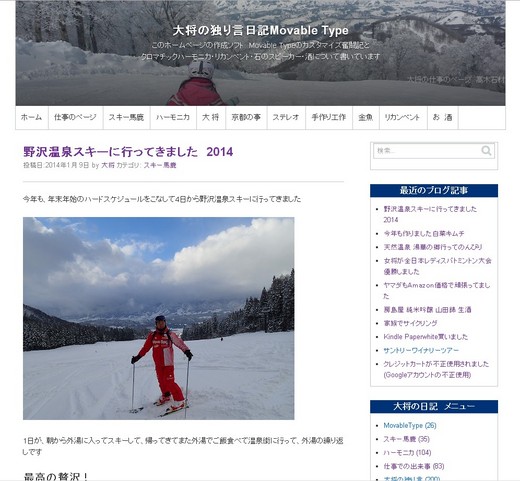
rainierのそのままは、あんまり格好良くないのでトップの写真を付け足した
今度は、ウィジェットを装飾したくなって、分からないながらもいじってみた
トップの写真入れて、リンクの色変えてウィジェツトを装飾
少しだけやけど、良くなった感じ
変更した内容は、忘れないように書いておく
screen.cssの116行目ぐらいから
.widget {
margin-bottom: 0.809em;
}
.widget h3 {
color: #FFFFFF;
/*文字は白*/
margin-bottom: 0;
text-align: center;
background-color: #003277; }
/*紺色にした*/
.widget .widget-content {
/*マージンを無くした*/
margin: 0em 0;
font-size: 90%;
/*記事を囲った*/
border: 1px solid #c0c6c9;
padding: 1px 5px;
/*パディングを設定した*/}
ウィジェツトを装飾の装飾はこんな感じです
素人なので、間違っているかもしれません
間違っていたら教えて下さい
その他は、備忘記録でそのうち書きます